overflow چیست؟ روش اجرای آن (و حل 7 مشکل رایج)

ممکنه با مشکل پیمایش افقی محتوا به خصوص در گوشی همراه خود مواجه شده باشید. این مشکل ناشی از سرریز شدن محتوا می باشد و دلایل زیادی برای آن وجود دارد اما هیچ راه حل مستقیمی ندارد. البته برخی از مشکلات را می توان به راحتی و سریع حل کرد اما برخی از آنها به مهارت بیشتری نیاز دارند.
در این آموزش با مفهوم overflow یا سرریز در صفحات وب آشنا خواهیم شد و همچنین نحوه تشخیص آن، overflow در CSS، مشکلات و راه حل ها را بررسی خواهیم کرد.
overflow چیست؟
overflow یا سرریز زمانی اتفاق می افتد که یک نوار پیمایش افقی به طور ناخواسته در صفحه وب ظاهر شود و کاربر برای مشاهده ادامه محتوا مجبور به پیمایش افقی صفحه شود. عوامل مختلفی می توانند باعث ایجاد مشکل سرریز شوند.
چگونه می توان overflow را تشخیص داد؟
قسمت مهم حل مشکل این است که بتوانیم آن را تشخیص دهیم. یعنی اگر بدانیم چه زمانی و کجا اتفاق می افتد، می توانیم در آن قسمت از صفحه قرار بگیریم. روش های مختلفی برای تشخیص سرریز وجود دارد، مانند: پیمایش دستی صفحه به چپ یا راست یا استفاده از جاوا اسکریپت (JavaScript) و ….
بیایید راه های تشخیص overflow را بررسی کنیم.
پیمایش به چپ یا راست
اولین راه برای تشخیص مشکل سرریز، پیمایش افقی صفحه است. اگر می توانید صفحه را پیمایش کنید یعنی در صفحه مشکلی پیش آمده است و این یک هشدار است.
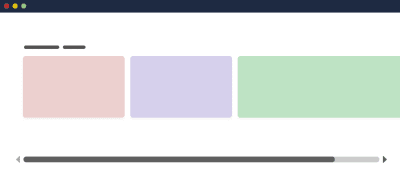
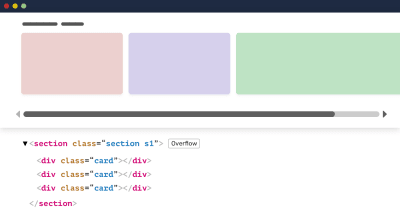
شکل زیر یک مثال از صفحه وب را نشان می دهد که می توان آن را از طریق محتوا به صورت افقی پیمایش کرد.

هر زمان که بتوانید پیمایش کنید یک سرریز به وجود آمده است.
استفاده از جاوا اسکریپت برای یافتن عناصر عریض تر از عرض صفحه
می توانیم با اضافه کردن یک قطعه کد جاوا اسکریپت، عناصر با عرض بیتتر از عرض صفحه (اندازه عرض body در html) را تشخیص دهیم. این روش برای صفحات با تعداد عناصر زیاد بسیار مفید است.
var docWidth = document.documentElement.offsetWidth;
[].forEach.call(
document.querySelectorAll(‘*’),
function(el) {
if (el.offsetWidth > docWidth) {
console.log(el);
}
}
);
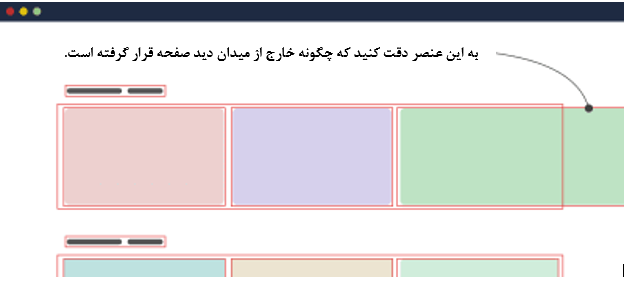
با استفاده از ویژگی outline در CSS حاشیه جعبه همه عناصر موجود در صفحه را رنگی می کنیم تا عناصر با عرض بزرگتر از عرض بدنه را بهتر تشخیص دهیم.
* {
outline: solid 1px red;
{

وقتی که یک عنصر خارج از میدان دید صفحه قرار گیرد، یک نوار پیمایش ظاهر خواهد شد.
بعضی افراد نیز با استفاده از کد جاوا اسکریپت به هر عنصر موجود در صفحه یک حاشیه (همان outline) با یک رنگ تصادفی اضافه می کنند تا بهتر تشخیص دهند.
[].forEach.call($$(“*”),function(a){a.style.outline=”1px solid #”+(~~(Math.random()*(1<<24))).toString(16)})
برچسب overflow در فایرفاکس
فایرفاکس (Firefox) یک ویژگی مفید دارد که به شما می گوید کدام عناصر باعث سرریز شدن صفحه شده اند. overflow در ابزار DevTools نمایش داده می شود.

حذف عناصر صفحه
یک روش معمول دیگر نیز وجود دارد، می توانید ابزار DevTools مرورگر را باز کرده و یکی یکی عناصر را حذف کنید. هر وقت مشکل overflow حل شد و نوار پیمایش افقی حذف شود یعنی به احتمال زیاد آخرین بخش حذف شده، این مشکل را به وجود آورده است. این روش برای مواردی مناسب است که مشکل را تشخیص داده اما نمی دانید عامل آن چیست.
وقتی فهمیدید که سرریز در کجا اتفاق افتاده است، ایجاد موارد تست برای اشکال زدایی آسان تر می شود.
overflow در CSS
در CSS از ویژگی overflow برای کنترل محتوای و مشکل سرریز استفاده می شود. با این ویژگی می توانید محتوا را کوتاه کنید یا نوارهای پیمایش به عنصر اضافه کنید. مقادیر ویژگی overflow عبارتند از:
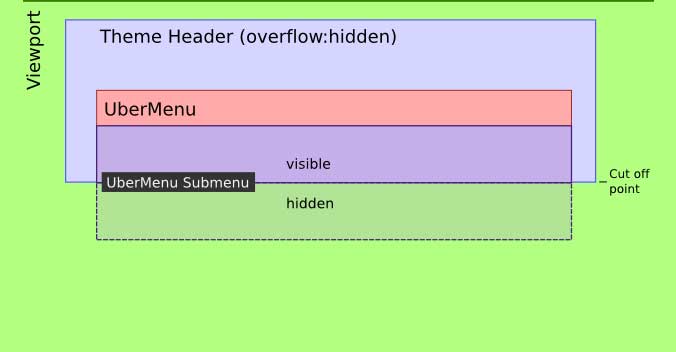
- visible
- hidden
- scroll
- auto
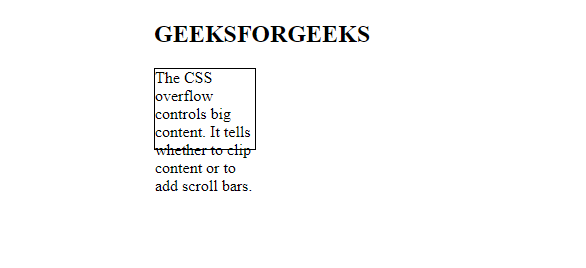
1- visible: محتوای خارج و سرریز شده از جعبه عنصر را قطع نمی کند و همه محتوا (حتی خارج از جعبه) قابل مشاهده است.
مثال:
کد HTML:
<!DOCTYPE>
<html>
<head>
<style>
p {
width:100px;
height:80px;
border:1px solid;
overflow:visible;
}
</style>
</head>
<body>
<p>
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
</p>
</body>
</html>
خروجی

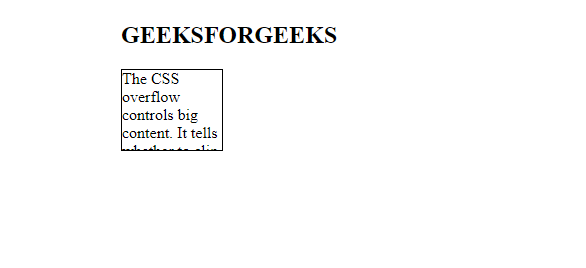
2- Hidden: مقدار سرریز شده را قطع می کند و بقیه محتوا را نشان می دهد.
مثال:
کد html:
<!DOCTYPE>
<html>
<head>
<style>
p {
width:100px;
height:80px;
border:1px solid;
overflow:hidden;
}
</style>
</head>
<body>
<p>
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
</p>
</body>
</html>
خروجی

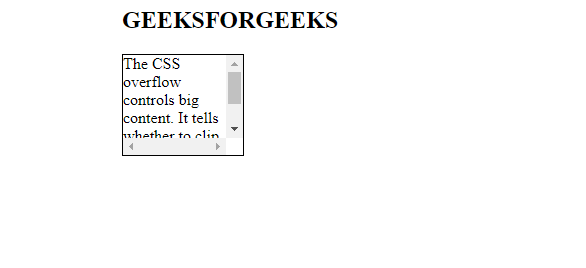
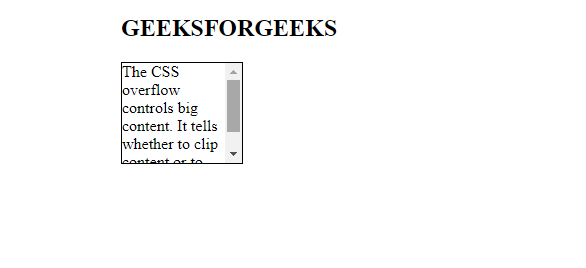
3- Scroll: محتوای سرریزشده را قطع می کند اما یک نوار پیمایش برای دیدن آن اضافه خواهد شد. نوار پیمایش برای عنصر می تواند افقی، عمودی یا هردو باشد.
<!DOCTYPE>
<html>
<head>
<style>
p {
width:120px;
height:100px;
border:1px solid;
overflow:scroll;
}
</style>
</head>
<body>
<p>
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
</p>
</body>
</html>
خروجی

4- Auto: در مواقع لازم به طور خودکار نوار پیمایش را اضافه می کند.
مثال:
کد html:
<!DOCTYPE>
<html>
<head>
<style>
p {
width:120px;
height:100px;
border:1px solid;
overflow:auto;
}
</style>
</head>
<body>
<p>
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
</p>
</body>
</html>
خروجی

ویژگی های Overflow-x و Overflow-y
این ویژگی ها نحوه تنظیم سرریز عنصر را از عرض و ارتفاع مشخص می کنند. x با لبه های افقی و y با لبه های عمودی سرو کار دارد.
مثال:
کد html:
<!DOCTYPE>
<html>
<head>
<style>
p {
width:120px;
height:100px;
border:1px solid;
overflow-x:scroll;
overflow-y:hidden;
}
</style>
</head>
<body>
<p>
The CSS overflow controls big content.
It tells whether to clip content or to add scroll bars.
</p>
</body>
</html>
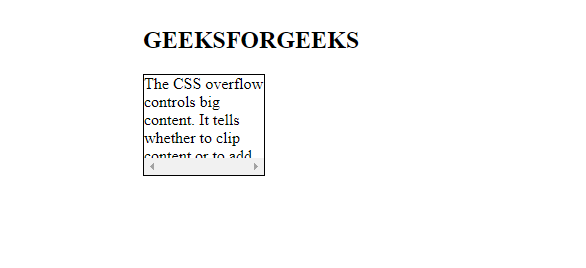
خروجی

مرورگرهای پشتیبان این ویژگی ها:
- گوگل کروم
- اینترنت اکسپلورر
- فایرفاکس
- اپرا
- سفاری
مشکلات Overflow و راه حل های آن
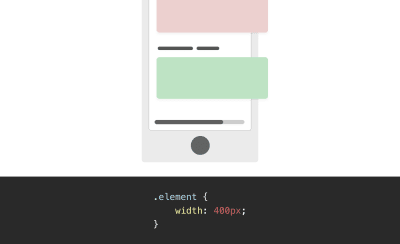
عناصر با عرض ثابت
یکی از رایج ترین دلایل مشکل Overflow وجود عناصر با عرض ثابت است. به طور کلی اندازه عرض عناصر را ثابت نکنید، زیرا این عناصر در دستگاه ها با عرض های مختلف نمایش داده می شوند.
.element {
/* Don’t do this */
width: 400px;
}
مثال زیر قاب گوشی را نشان می دهد که عناصر با عرض ثابت به خارج از میدان دید صفحه رفته اند.

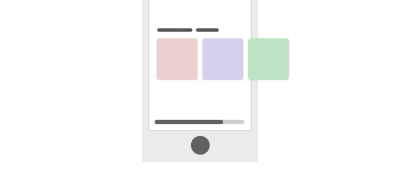
استفاده از FLEXBOX بدون شکست خط
به همان اندازه که Flexbox (فلکس باکس) یک ویژگی مفید است اما می تواند ریسکی هم عمل کند، به خصوص در زمانی که موارد فلکس را در صورت عدم وجود فضای کافی به یک خط جدید نشکنید.
.parent {
display: flex;
}
در شکل زیر موارد flex باعث سرریز شدن افقی شده اند، چون فضای کافی برای جا دادن همه آنها در یک خط وجود ندارد:

حتما زمانی که قرار است صفحه یا والد flex در اندازه های مختلف کار کند از ویژگی flex-wrap استفاده کنید:
.parent {
display: flex;
/* Do this */
flex-wrap: wrap;
}
grid در CSS
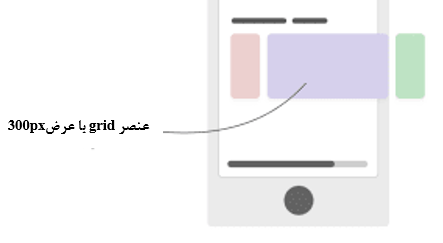
استفاده از نمایش grid در CSS همراه با طراحی واکنشگرا مهم است. فرض کنید از grid به شکل زیر استفاده شده است:
.wrapper {
grid-template-columns: 1fr 300px 1fr;
grid-gap: 1rem;
}
کد بالا خیلی خوب کار می کند مگر اینکه اندازه صفحه نمایش از 300 پیکسل باریک تر باشد. در این صورت سرریز اتفاق می افتد.
در مثال زیر، عرض عنصر grid برابر با 300 پیکسل است و سرریز اتفاق افتاده است، چون اندازه عرض دستگاه کمتر از 300 پیکسل است در حالیکه فقط عرض خود عنصر grid برابر با 300 پیکسل می باشد.

برای جلوگیری از چنین مسئله ای فقط در صورت وجود فضای کافی از طرح grid استفاده کنید. می توانید از یک مدیا کوئری در CSS مانند زیر استفاده کنید:
.wrapper {
grid-template-columns: 1fr;
grid-gap: 1rem;
}
@media (min-width: 400px) {
.wrapper {
grid-template-columns: 1fr 300px 1fr;
}
}
کلمات طولانی
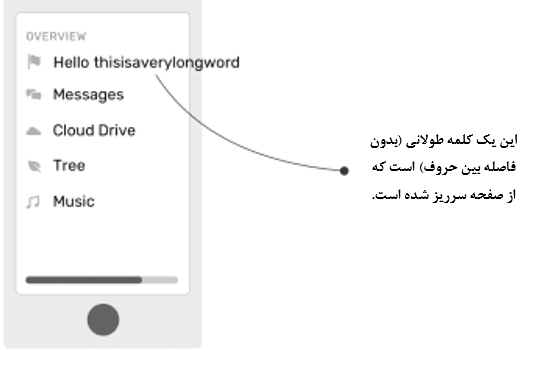
یکی دیگر از دلایل رایج برای سرریزشدن محتوا استفاده از یک کلمه طولانی (پیوسته) است که در عرض صفحه نمایش جا نمی شود. این اتفاق بیشتر در گوشی های همراه به دلیل اندازه صفحه نمایش کوچکتر اتفاق می افتد.
مثال زیر یک نمونه از کاربرد کلمات طولانی است که با عرض صفحه نمایش دستگاه متناسب نیست.

برای رفع این مشکل باید از ویژگی overflow-wrap استفاده کنید.
.article-content p {
overflow-wrap: break-word;
}
این راه حل به خصوص هنگام تولید محتوا توسط کاربر بسیار مفید است. یک مثال خوب برای این مشکل، قسمت نظرات کاربران در صفحه است. یک کاربر ممکنه یک متن طولانی مثل یک آدرس اینترنتی وارد کند که باید با ویژگی overflow-wrap کنترل شود.
حداقل اندازه محتوا در فلکس باکس CSS
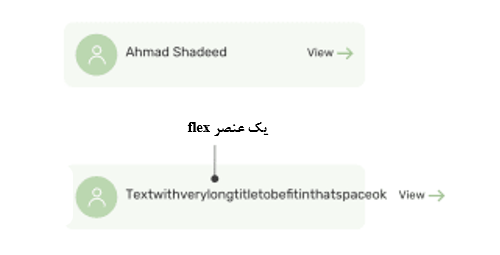
یک دلیل جالب دیگر برای سرریز شدن حداقل اندازه محتوا در فلکس باکس (Flexbox) است. این یعنی چی؟

(تصویر بالا یک مثال دیگر از استفاده از یک کلمه طولانی نیز می باشد.)
“به طور پیشفرض اندازه موارد flex کمتر از حداقل اندازه محتوای در بین آنها نمی شود. حداقل اندازه محتوا برابر با اندازه طولانی ترین کلمه یا یک عنصر با اندازه ثابت است.
برای تغییر این مورد باید ویژگی min-width یا min-heightرا تنظیم کنید. برای رفع این مشکل، حداقل عرض هر مورد از flex را روی 0 تنظیم کنید (min-width: 0). با این کار، موردی از فلکس که حاوی کلمه طولانی است فقط به اندازه محتوای خودش کوچک نمی شود و باید به یک خط جدید شکسته شود.
.card__name {
min-width: 0;
overflow-wrap: break-word;
}

نکته: همچنین می توانید از یک مقدار غیر از visible برای overflow نیز استفاده کنید.
حداقل اندازه محتوا در نمایش GRID در CSS
مشابه با Flexbox همان مفهوم حداقل اندازه محتوا را با Grid داریم. اما راه حل کمی متفاوت است.

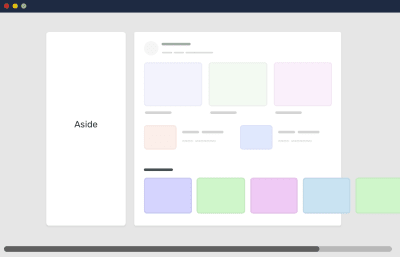
بیایید آن را بررسی کنیم. فرض کنید صفحه حاوی یک بخش کناری و یک بخش اصلی است که با شبکه grid طراحی شده است.
.wrapper {
display: grid;
grid-template-columns: 248px 1fr;
grid-gap: 40px;
}
حالا می خواهیم یک نوار پیمایش در بخش اصلی اضافه کنیم، برای این کار از flexbox استفاده می کنیم.
.section {
display: flex;
gap: 1rem;
overflow-x: auto;
}
توجه داشته باشید که از ویژگی flex-wrap استفاده نکردیم زیرا می خواهیم موارد flex در یک خط قرار بگیرند. اگر این کار نکند، باعث سرریز افقی می شود.
برای رفع این مشکل باید از مقدار ()minmax به جای 1fr استفاده کنید. بنابراین حداقل اندازه محتوای عنصر اصلی روی اندازه خودکار (auto) نخواهد بود.
.wrapper {
display: grid;
grid-template-columns: 248px minmax(0, 1fr);
grid-gap: 40px;
}
حاشیه های منفی
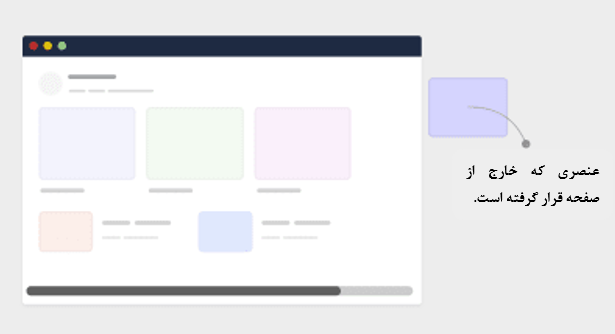
عنصری که خارج از صفحه قرار گرفته می تواند باعث سرریز شود. دلیلش این است که عنصر حاشیه منفی (margin) دارد.
در مثال زیر یک عنصر با حاشیه منفی در سمت راست وجود دارد، زبان سند انگلیسی است (یعنی جهت صفحه از چپ به راست است).
.element {
position: absolute;
right: -100px;
}

جالب اینجاست که وقتی عنصر در طرف مقابل قرار بگیرد، سرریز رخ نمی دهد. چرا؟
نکته: هر عنصر خارج از صفحه در سمت شروع بریده می شود و بنابراین سرریز نخواهد شد. در یک سند انگلیسی جهت صفحه از سمت چپ شروع می شود بنابراین عنصری خارج از صفحه در سمت چپ بریده می شود.
نکته: اگر قرار دادن یک عنصر در خارج از صفحه ضروری است برای جلوگیری از سرریز حتما از کد overflow: hidden برای والد عنصر استفاده کنید.
عدم تعیین ویژگی max-width برای تصاویر
باید حواستان به تصاویر بزرگ باشد در غیر اینصورت با مشکل سرریز روبه رو خواهید شد. مطمئن شوید که مقدار ویژگی max-width برای همه تصاویر به صورت زیر تنظیم شده باشد.
img {
max-width: 100%;
}
واحدهای صفحه نمایش
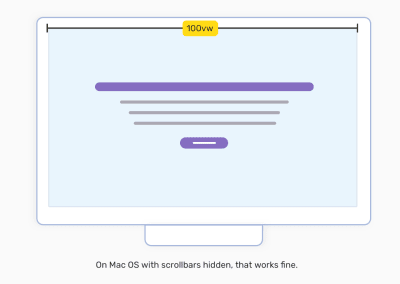
استفاده از 100vw یک نقطه ضعف دارد که می تواند باعث ایجاد سرریز در هنگام مشاهده اسکرول شود. در سیستم عامل مک 100vw خوب است و نوار پیمایش افقی ایجاد نمی کند.

در سیستم عامل مک نوارهای پیمایش پنهان هستند.
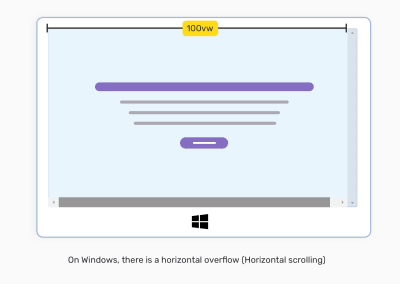
در ویندوز به طور پیشفرض همیشه نوارهای پیمایش قابل مشاهده هستند بنابراین سرریز اتفاق می افتد.

در تصویر بالا در ویندوز هنگام پیمایش یک سرریز افقی وجود دارد.
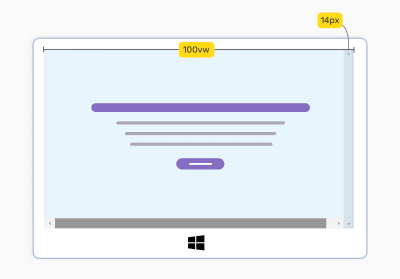
دلیلش این است که با مقدار 100vw هیچ اطلاعی از عرض نوار پیمایش عمودی مرورگر وجود ندارد. در نتیجه عرض برابر با 100vw به علاوه عرض نوار پیمایش خواهد بود. متأسفانه در CSS هیچ راه حلی برای آن وجود ندارد.
تصویر زیر یک صفحه نمایش 100vw و 14px برای نوار پیمایش در سمت راست استفاده شده است.

با این حال می توانید از جاوا اسکریپت برای اندازه گیری عرض صفحه نمایش به جز نوار پیمایش استفاده کنید.
function handleFullWidthSizing() {
const scrollbarWidth = window.innerWidth – document.body.clientWidth
document.querySelector(‘myElement’).style.width = `calc(100vw – ${scrollbarWidth}px)`
}
تبلیغات
اگر تبلیغات اضافه شده در بارگذاری صفحه، عریض تر از عنصر والدشان باشد، می تواند باعث سرریز شود. برای جلوگیری از این مشکل ویژگی overflow-x: hidden را به عنصر والد اضافه کنید.
تصویر زیر یک صفحه گوشی با سرریز ناشی از تبلیغ عریض تر از صفحه نمایش را نشان می دهد.

هر تبلیغ در وب سایت را دوبار بررسی کنید تا مطمئن شوید که عامل سرریز نیست.
آیا استفاده از overflow-x: hidden برای عنصر body ایده خوبی است؟
انتخاب overflow-x: hidden مانند بستن زخم بدون درمان آن است. اگر سرریز وجود دارد بهتر است مسئله اصلی را از پایه حل کنید.
علاوه بر این استفاده از overflow-x: hidden برای عنصر body ایده خوبی نیست زیرا اگر والد ویژگی overflow-x: hidden را داشته باشد، ویژگی position: sticky کار نخواهد کرد.
حتما دانلود کنید: آموزش صفر تا صد سی اس اس (کاملا رایگان)
چگونه از سرریز در CSS جلوگیری کنید؟
موارد زیر در کاهش مشکلات سرریز در CSS به شما کمک می کنند.
تست با محتوای واقعی
هیچ چیز بهتر از تست با محتوای واقعی روی وب سایت نیست. با این کار مطمئن می شوید که صفحه می تواند انواع مختلف محتوا را کنترل کند.
توجه به محتوای تولید شده توسط کاربر
برای قسمت هایی ربوط به کاربر مانند قسمت نظرات کاربران، مواردی مانند کپی یک آدرس اینترنتی بلند یا تایپ یک کلمه طولانی را در نظر بگیرید (همانطور که در بالا توضیح داده شد.)
استفاده با دقت از GRID و FLEXBOX
همانطور که استفاده از GRID و flexbox مفید است، در صورت استفاده نادرست به راحتی می توانند باعث مشکل سرریز شود. همانطور که بحث کردیم عدم استفاده از ویژی flex-wrap: wrap می تواند باعث سرریز شود، همچنین با ویژگی grid-template-columns: 1fr 350px وقتی صفحه باریک تر از 350 پیکسل باشد، منجر به سرریز خواهد شد.